Model-View-Controller z pohledu webových aplikací
Tento článek je reakcí na článek Návrhový vzor model-view-controller.
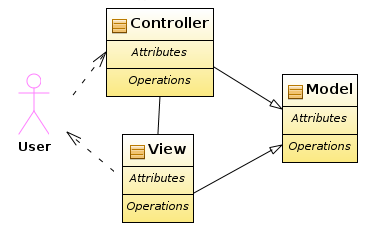
Model-View-Controller je softwarová architektura, která rozděluje aplikaci na tři samostatné komponenty:
- Model - datový model aplikace
- View - pohled na Model realizovaný uživatelským rozhraním
- Controller - řídící logika
Návrhový vzor MVC jako jeden z mála nemá úplně přesnou definici a byl implementován mnoha lehce odlišnými způsoby. Abychom správně pochopili veškeré souvislosti, je třeba shrnout si v krátkosti historii MVC.
Historie MVC
První návrh
Původní návrhy architektury MVC z roku 1979 se dnes téměř nepoužívá. Sám autor návrhů Trygve Reenskaug si uvědomil, že problematika MVC je v současnosti daleko širší než v roce 1979, a snaží se vytvořit nový návrh.
V prvotním dokumentu z 12.května 1979 je architektura pojmenována Model-View-Editor, kdy Editor je rohraní mezi uživatelem a jedním nebo více Views. Editor je v tomto případě tedy to, co dnes nazýváme nejčastěji Controller.
Druhý návrh
Druhý návrh z 10.prosince téhož roku již nese známý název Models-Views-Controllers, ale ve skutečnosti sestává ze čtyř částí: Models, Views, Controllers a Editors. Editor je součást View, která se chová jako rozšíření Controlleru, a umožňuje uživateli změnit informace prezentované pomocí View.
Implementace v jazyku Smalltalk
První implementace MVC byla realizována roku 1987 firmou Xerox PARC v jazyku Smalltalk a právě ona je dnes většinou brána jako referenční. MVC mělo zajišťovat rozdělení uživatelského vstupu (Controller), modelování vnějšího světa (Model) a vizuální prezentaci (View) na tři samostatné části.
Jsou zde zavedeny pojmy pasivní a aktivní Model. Pasivní model se sám nijak aktivně nezapojuje do komunikace s ostatními komponentami, pouze reaguje na jejich požadavky. Aktivní model je potřeba v případě, že se Model může měnit, aniž by o to byl požádán View nebo Controllerem. V případě změny Model upozorní View (a další registrované závislosti) na změnu svého stavu.
Model je jako členská proměnná uložen nejen ve View, ale i v Controlleru, který tak může měnit jeho stav. Model neobsahuje žádný přímý odkaz na View nebo Controller, umí pouze poslat zprávu o změně stavu svým registrovaným závislostem.

MVC u webových aplikací
Původní návrhy MVC i první implementace byly určené pouze pro desktopové prostředí (ostatně Internet v roce 1979 ještě vůbec neexistoval). Proto můžeme původní návrhy u desktopových aplikací beze změn nadála používat. U webových aplikací je ale situace odlišná. Webové aplikace neběží v nekonečné smyčce čekající na aktivitu uživatele ale na straně serveru v klient-server komunikaci. Z toho vyplývá, že aplikace musí být schopna vytvořit požadovaný výstup (reflektující předchozí stav) pouze na základě URL a HTTP hlaviček. To samozřejmě přináší zvýšené nároky především na Controller ale také na rychlost sestavení celé aplikace.
Vzhledem k tomu, že po odeslání výstupu klientovi se ukončí HTTP spojení a celá aplikace se ukončí, není spojení Modelu na View snadno realizovatelné a ve výsledku není ani potřeba. Pokud bychom přesto potřebovali, aby mohl Model odesílat View aktualizace stavu, museli bychom ponechat trvale otevřené HTTP spojení, protože navázání komunikace není ze strany serveru možné kvůli skrytí klientských počítačů za překladače adres a firewally. Ponecháním otevřených spojení (a běžících aplikací) ale dochází ke zvýšené spotřebě systémových prostředků, čemuž se snažíme na serveru vyhnout.
Kvůli potřebě předzpracování požadavku a nutnosti znovuvybudování celé aplikace při každém požadavku není možná ani přímá vazba z View na Model. Veškeré požadavky od uživatele musejí procházet "skrz" Controller. Pokud potřebujeme v aplikaci aktualizovat část View aniž by o to uživatel musel požádat znovunačtením stránky, pomůže nám technologie AJAX, která umožní vytvořit na pozadí bez zásahu uživatele nový HTTP požadavek s cílem načíst pouze změněná data.


